Podio SuperMenu Rich Text Editor
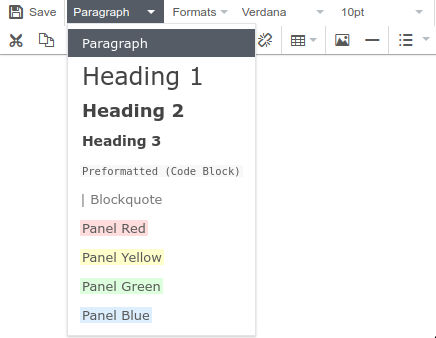
Block Styles
Besides the standard paragraphs and headings, there are a few custom "Panel" formats:

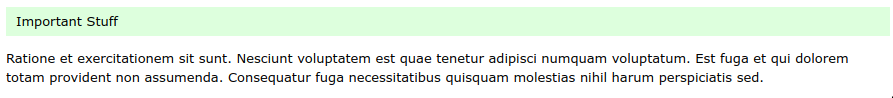
These panels provide paragraphs with different background colours, eg:

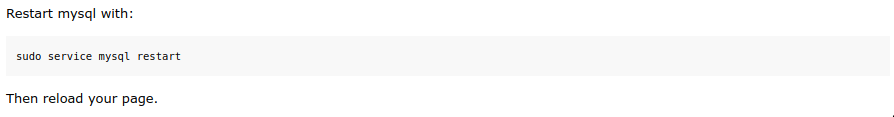
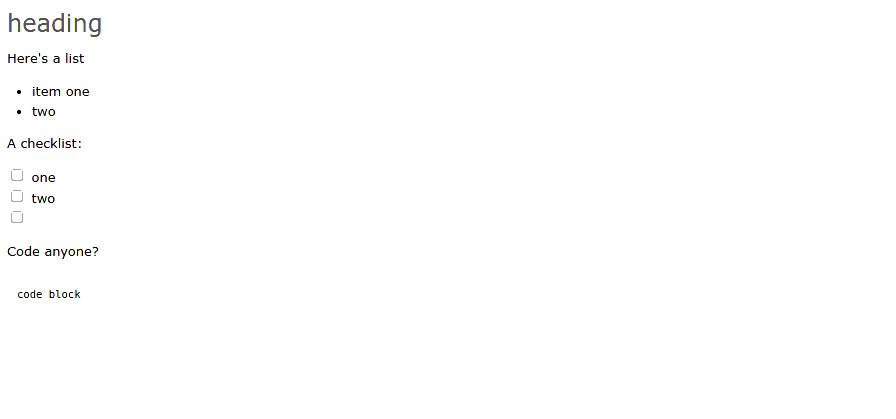
The "Preformatted (Code Block)" format is similar but uses <pre> tags and is a great way to include code snippets in your document:

Inline Styles
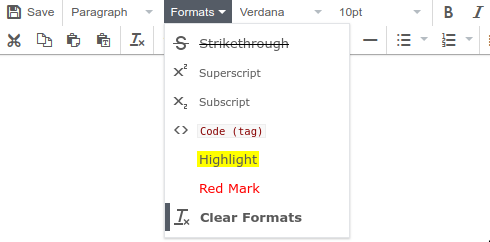
Besides the standard styles, there are a few custom inline formats:

The "Code (Tag)" format uses <code> tags which inline well as tags:

"Highlight" and "Red Mark" can be useful for highlighting certain words in your document:

Checklists / Todo's
Working on the markdown standard, [ ] and [x] are converted to unchecked and checked checkboxes.

These checkboxes are interactive in Podio as well (when the SuperMenu extension is installed). In the absence of the extension, you can simply manipulate the text like you would with markdown.
Images
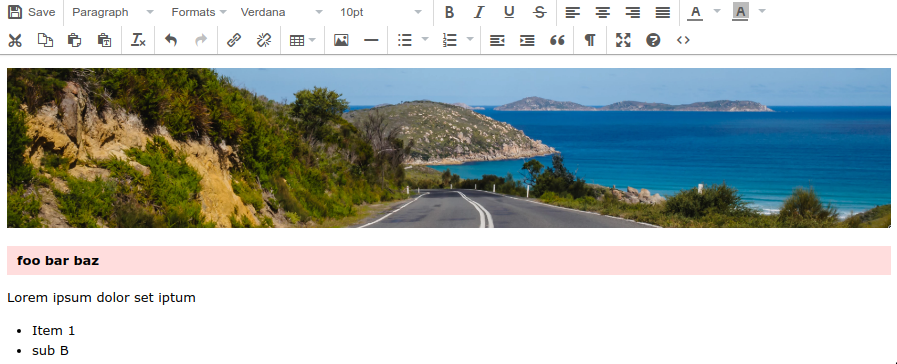
The editor supports images like other rich text editors:

Note that images are save to the current item in Podio as files. However, if you have an always-hidden image field in the app in Podio, images will be saved to this field instead.
MarkDown Text Patterns
The editor also supports markdown-style text pattern replacements, eg
# Heading 1,
## Heading 2,
### Heading 3,
``` pre code block,
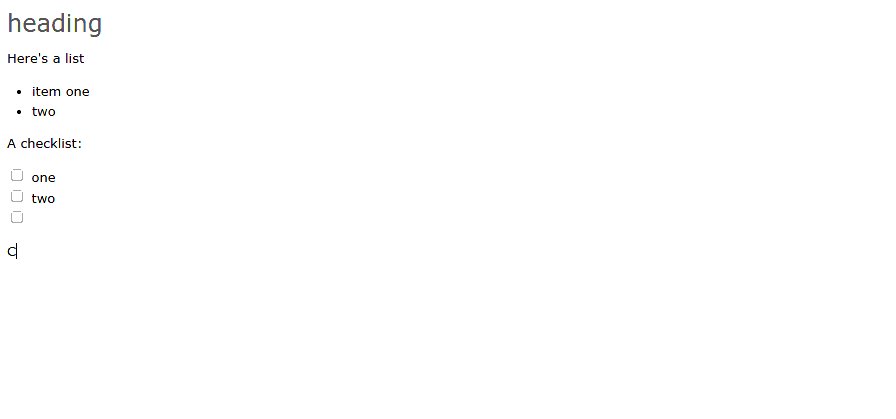
- Unordered list,
[] checkbox.
You can also use inline styles, like
*italic*,
**bold**,
`codetag`.
These patterns are replaced as-you-type:

Miscellaneous Notes
- Podio mobile apps do not support all formats
- Images make the Android Podio app crash!!!
- If you want to make a field editable in mobile, add a always-hidden link field and populate it with GlobiFlow with:
"http://bettersupermenu.com/edit/?app=123456&item=".[(Item) Podio Item ID]."&fid=text-field&act=edit"
but make sure to replace app with your app_id and fid with your field's external_id.